Verschillende databases in één configurator: maatwerk voor Intergamma

C#

.NET

Vue.js

Javascript

SQL

HTML

CSS
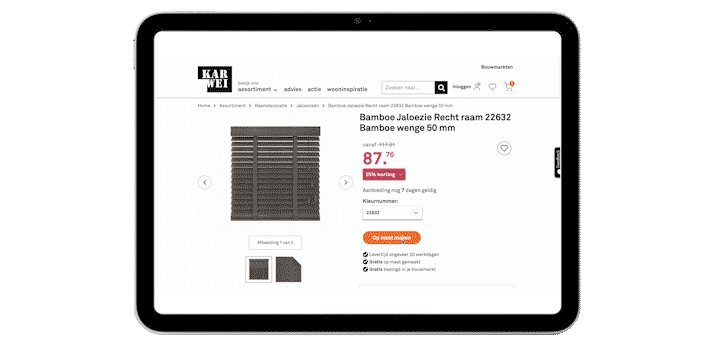
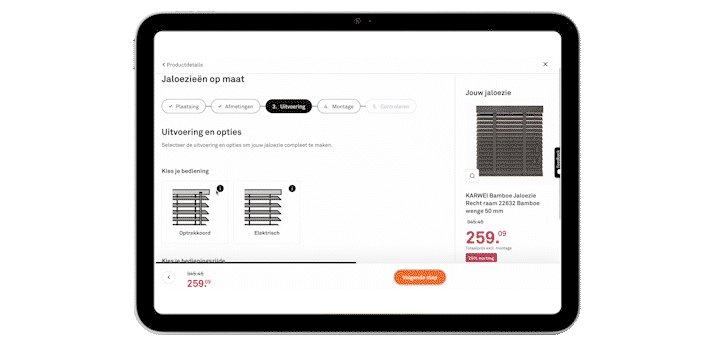
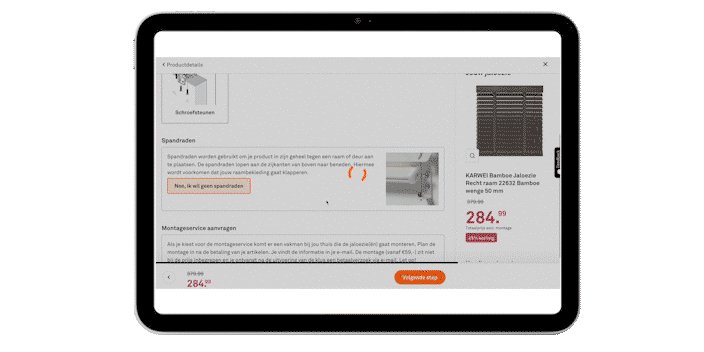
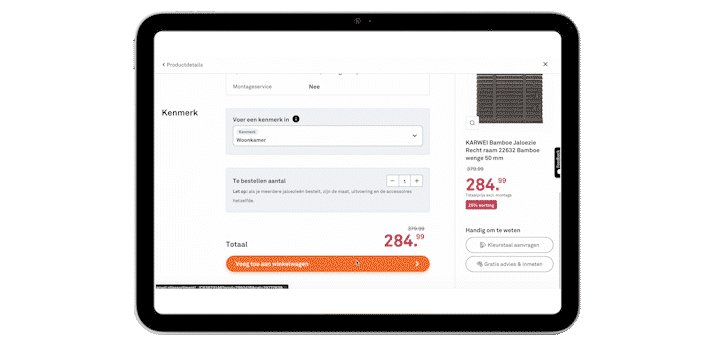
Een uitgebreide configurator waarmee klanten van GAMMA en Karwei zelf hun raamdecoratie kunnen samenstellen. Dat is wat we hebben gebouwd voor Intergramma, de organisatie achter bouwmarkten GAMMA en Karwei. In de configurator komen alle productsoorten - zoals lamellen, rolgordijnen en vouwgordijnen - en opties samen, vanuit drie verschillende leveranciers. De oplossing is vervolgens geïntegreerd in het bestaande e-commerceplatform van GAMMA en Karwei, zodat de eindklant daar direct de bestelling kan doen.



Wat dit project zo leuk maakt
...net iets meer uitdaging
...net iets meer aandacht voor ontwikkeling
...net iets meer binding met het team
De API’s van de leveranciers zijn allemaal anders. En dat maakte het heel complex en uitdagend om de juiste koppeling te maken. Toch is het gelukt, door onder andere drie koppelmomenten met de verschillende API’s en databases. En om te voorkomen dat we bij nieuwe koppelingen veel custom code moesten schrijven, hebben we gekozen voor een dynamische opbouw waarbij we binnenkomende waarden aan een andere naam kunnen toewijzen.
Ook was de wens om de configurator binnen de bestaande webshop toe te voegen. Via JavaScript worden de HTML en de functies in de pagina gezet, op een andere omgeving dus. Daar hebben we te maken gehad met uitdagingen op het gebied van de mogelijkheden en limieten van verschillende domeinen die moeten communiceren.
Als developer heb ik me persoonlijk goed kunnen ontwikkelen op het gebied van de dynamische opbouw van de oplossing. Om een configurator te bouwen die ook toekomstbestendig was, hebben we rekening moeten houden met allerlei verschillende situaties. Ik ben uitgedaagd om op een andere manier te leren denken. En dat gebruik ik nu ook tijdens andere projecten.
Zulke uitdagende projecten zijn ook goed voor de ontwikkeling van mijn soft skills. We hebben veel moeten schakelen en sparren met verschillende partijen over de manier van koppelen en aanleveren van de data. Zo zijn we samen tot de beste oplossing gekomen.
Het mooie aan deze opdracht is dat we samen met Intergamma één team zijn. Geen opdrachtgever en uitvoerder, we doen het echt samen. Onze daily stand-up doen we samen en we denken mee en bekijken waar we moeten opschalen. Ook binnen ons eigen development team weten we elkaar goed te vinden. Vanwege de omvang van het project zijn we er met veel developers tegelijk op aan het werken. Dat maakt het makkelijker om even met iemand te sparren, omdat we van elkaar weten waar we mee bezig zijn.

Ik ben trots op het eindresultaat. Het was echt complex maar we hebben het voor elkaar gekregen en de oplossing wordt nu dagelijks door heel veel mensen gebruikt.
Mark van Dijk
Senior Backend Developer bij Happy Horizon
Nog even over de stack
De back-end is gebouwd in C#, .NET Core. Voor de front-end gebruiken we een combinatie tussen native JavaScript en het framework Vue.js. Voor de standaardisatie van de configurator is met name Vue.js gebruikt en native JavaScript hebben we gebruikt voor wat custom code. HTML en CSS is uiteraard toegepast op de pagina zelf. Er wordt gebruikgemaakt van een MySQL database voor de opslag van de gegevens.
De koppelingen met de API’s en de instellingen van de configurator komen samen in ons eigen ontwikkelde platform Wiser. In dit platform zijn ook alle productinformatie, gemaakte configuraties en andere waarden in te zien. Verder wordt hier ook de custom JavaScript beheerd, inclusief versiebeheer.




Draag jij bij aan ons volgende project?
Bij Happy Horizon vind je een baan met uitdaging, aandacht voor ontwikkeling en binding met je team. Ontdek de mogelijkheden en vind de vacature die past bij jouw stack & skills.
Bekijk vacaturesHeb je vragen?
Of ben je benieuwd in welk team jij het beste past? Mail, Whatsapp of bel Willem dan even. Vindt hij nog gezellig ook.

Willem Peters
Willem Peters